Иллюстрированный самоучитель по Dreamweaver MX
Готовый текст с отступами
Это простейший случай текста с отступами. Теперь давайте рассмотрим случаи посложнее.
Как уже говорилось, в типографских документах часто применяются всевозможные линейки и плашки. Линейки — это черные или цветные линии, ограничивающие блок текста с одной или нескольких сторон. Если такие линейки ограничивают текст со всех сторон, они называются рамками. Плашка — это блок текста, чей фон отличается от белого. Верно располагая текстовые блоки, изображения, линейки и плашки и манипулируя шрифтами, дизайнер получает правильно сверстанную публикацию, не важно, типографский это дизайнер или его Web-коллега.
Как получить рамку или плашку, используя средства HTML, в основном понятно. Для плашки нужно использовать фон ячейки таблицы, где помещен текст. Чтобы получить рамку, трудно обойтись без вложенных таблиц; это мы уже рассмотрели, когда создавали заголовок для страницы со списком увлечений. Но как получить линейки?
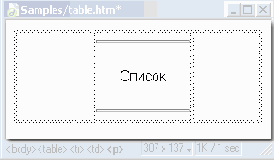
Если вам нужна горизонтальная линейка, вы можете вставить в ячейку таблицы обычную горизонтальную линию HTML, создаваемую с помощью тега <hr>. Например, на рис. 5.37 мы поместили две такие линии в ячейку таблицы, где находится вступление. Мы убрали у них тень, выключив флажок Shading редактора свойств, — так красивее.