Иллюстрированный самоучитель по Dreamweaver MX
Добавляем внешний HTML-редактор
Всем хорош Dreamweaver. И Web-страницы позволяет редактировать, и до HTML-кода добраться несложно. Однако иногда возникает необходимость во внешнем HTML-редакторе. Например, если нужно сделать что-то такое, чего Dreamweaver не поддерживает (да-да, может быть и так), или просто немного поработать в привычном HTML-редакторе. Как это можно сделать?
Во-первых, просто запустить необходимую программу из меню Пуск и открыть в ней нужный файл. Это удобно, если вы прибегаете к внешнему HTML-редактору изредка.
Во-вторых, можно интегрировать внешний редактор в среду Dreamweaver. Эта возможность незаменима для тех, кто часто пользуется подобными программами.
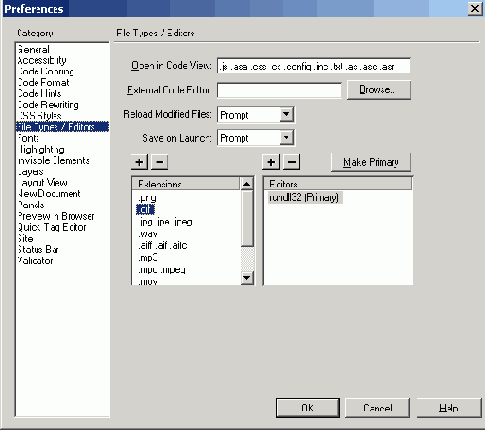
Переключитесь на вкладку File Types/Editors диалогового окна настроек (рис. 2.40). В поле ввода External Code Editor введите путь и имя файла программы внешнего редактора. Но проще всего будет щелкнуть кнопку Browse и выбрать нужный файл в появившемся на экране диалоговом окне открытия файла Windows.
Какую программу лучше всего использовать в качестве внешнего HTML-редактора? Здесь все зависит от ваших вкусов. Можно использовать какой-либо простейший текстовый редактор для редактирования "сырого" HTML-кода: Блокнот или его более мощный аналог — Notepad+, доступный по адресу http://dimonius.da.ru, а можно пользоваться старым добрым Arachno-philia. Также можно работать со сложным визуальным Web-редактором, например FrontPage Express, поставляемым стандартно с Microsoft Internet
Explorer. (Кстати, некоторые вещи, специфичные для Internet Explorer, лучше делать во FrontPage Express.) В общем, никто не ограничивает вас в выборе внешнего HTML-редактора по своему вкусу.