Иллюстрированный самоучитель по Dreamweaver MX
Почему "каскадные"
В одной и той же Web-странице могут использоваться и внутренние стили, и таблицы стилей обоих видов: внешние и внутренняя. При этом "в работе" будут все определенные в них стили.
Но что делать, если какой-то стиль будет определен одновременно два или три раза? Одним словом, что делать, если произойдет конфликт стилей!
В этом случае каскадные таблицы стилей оправдывают свое название. Вступает в действие правило каскадности, разрешающее конфликт стилей. И разрешается он столь изящно, что нельзя не восторгаться. Эх, если бы так решались все конфликты на свете!..
Давайте рассмотрим пример. Предположим, у нас есть внешняя таблица стилей.
Р ( font-size: 9pt } HI { font-size: 24pt;
text-align: center } .copyright { font-size: 8pt;
font-style: italic;
text-align: right }
Здесь мы переопределили внешний вид текста, отформатированного тегами <р> и <HI>, и задали новый стиль copyright. Атрибут text-align задает выравнивание текста параграфа; значение center задает выравнивание по центру, a right — по правому краю.
Сохраним эту таблицу стилей в файле 10. Less. И создадим небольшую Web-страницу.
<HTML>
<HEAD>
<ТITLЕ>Стили</ТITLЕ>
<LINK REL="stylesheet" HREF="10.l.css">;
<STYLE>
H1 { font-size: 16pt; color: #00FF00 } I { font-size: larger } </STYLE> </HEAD> <BODY>
<Н1>Заголовок</Н1>
<Р>Параграф
<Р>Параграф
<HR>
<Р CLASS="copyright">
Авторские <SPAN STYLE=" font-style: normal!">права</SPAN>.
</BODY> </HTML>
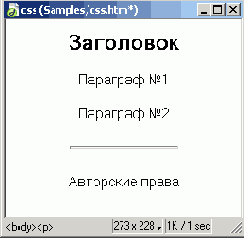
Сохраним эту страничку в файле 10.1.htm. И откроем в Web-обозревателе. То, что мы увидим в его окне, показано на рис. 10.2.